- Micro Frontend architecture is a buzzword that marked 2016 as part of the Web 3.0 wave.
The front end is in the midst of a renaissance. The days of enormous, monolithic JS applications are long gone, and developers are seeking more refined and maintainable paths towards building their user interfaces. One way to do this is by using the Micro Frontend architecture.The first wave of JavaScript frameworks was created primarily to improve the view, but most recently the focus has shifted to the front-end app itself. This new wave of JavaScript frameworks is micro frontend architecture (MFA) and I’d like to show you what MFA is and how it can help you build for today’s modern web.Micro frontend architecture is a new “micro” approach to developing applications by breaking them up into tiny independent chunks of functionality called micro-frontends.The micro frontend architecture, also known as isomorphic JavaScript or universal JavaScript, is a philosophical idea. It's the idea that your website can run both on the server and in the browser, but the content rendered by thisJavaScript is dynamically generated by a server-side language framework like Python or Ruby on Rails.In this article, we will try to examine what micro frontend architecture is, the principles behind it, and how you can integrate it into your next project.
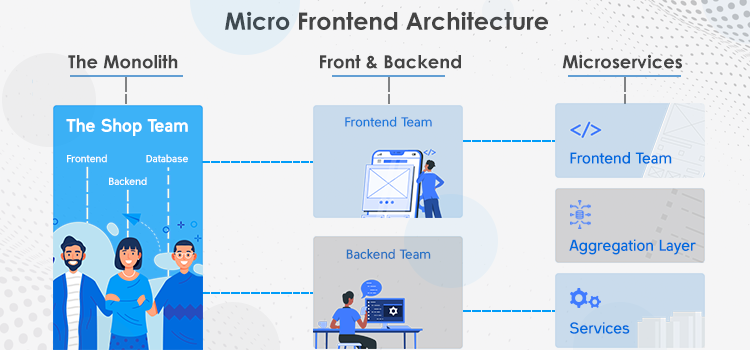
What is Micro Front-End Architecture
Micro Frontend Architecture, often referred to as “MFA” for short, is a method of writing applications that aligns the architecture of your application with the different components of your application. MFA is an alternative to end-to-end (E2E) or full-stack frameworks that attempt to solve every problem on a single stack.Micro Frontend Architecture is a new way to web development that puts business logic on the front side. MFA puts all non-UI logic into “microservices” which can be developed, tested, deployed and scaled independently of each other. This decoupling helps build more testable and loosely coupled applications.Micro Frontend Architecture is a relatively new approach to front-end development. You’ve probably heard of some similar techniques like atomic design, modular design, and component-based design. Those are all good approaches too, but they don’t mean much without a solid structure in place.Micro Frontend Architecture is essentially a whole new approach to front-end design. While many developers are using Single Page Applications (SPAs) for their projects, Micro Frontend Architecture advocates for the use of the SPA alongside a server that ultimately makes your site load faster.It is an approach to building web applications that aim to decouple client-side application components using feature/functionality focused files.Microservices Or Modular Design?
With the rise in popularity of microservice architectures, developers today have been facing this question recently. Many articles demonstrate why and how to make your application microservices - but what about the customer? Part of designing a successful architecture is considering how it will be used as well as how much effort will be required to maintain and support the backend. While both microservice and modular design have their own merits in application development? Understanding this will let you choose the most appropriate option for your project - be it lower costs or more agility.Microservices Architecture makes it possible to have small services instead of a “monolith”, which is another word for a very large, single-unit program or application.Microservices are heralded by many as the new architecture for software. If you're familiar with WCF and other forms of MFA or modular design, you'll see right away why this is a better choice for many systems versus the all too common "monolithic" frameworks.MFA refers to an application architecture style where it is made up of a collection of loosely coupled services. For example, one service may handle user authentication and registration, another may handle sending notification emails, etc. They are all designed to be modular and loosely coupled so that they can scale independently.It emphasizes lightweight services that do one thing and do it well. A microservices-based application is composed of a collection of independently deployable services, which allows for continuous deployment and faster turnaround time.This allows us to define teams based on business capabilities instead of technical solutions. By embracing a modular approach and using MFA, we can create great building blocks such as functional and technical capabilities, allow autonomous adaptations, have easier maintenance, and protect from dependencies.This development technique encourages breaking down the functionality of a software’s system into small, independently-developed modules called microservices.One of the rules is to divide your software system into several subsystems (modules) with minimal communication between them. The purpose is to reduce coupling and increase the chances that a defect in one will not affect another.Modular systems on the other hand have been popularized by the Unix operating system and Linux application architecture: each component can be developed independently, with the knowledge that other parts may change and thus a stable interface or contract between separate parts must be used.Modular design is a technique that decomposes a complex product or system into smaller and more independently delivering modules or components, which can be readily identified by the combination of interfaces they present to other elements in the system. Thus, a component may define its own interfaces to other modules rather than relying on pre-defined interfaces or protocols.Using an object-oriented approach, the individual components can access code at runtime through well-defined interfaces which encapsulate the logic needed to communicate with other parts of the system; these are most often implemented as client-server architecture, although they may also be part of a hierarchical design pattern.Microservices however are better suited to big companies that have the budget and manpower to develop, manage, integrate and support several solutions.How To Incorporate Micro With Frontend Architecture In The Development Process?
With the adoption of component libraries and declarative frameworks such as React, Vue, Angular and Polymer, developers have been exploring how to grow the experience layer. Micro frontend architecture has become one part of the conversation as developers look to build better user experiences and make the most out of their team’s time.Micro frontend architecture (and its variations) is an important development pattern that can help keep your code clean and manageable. A good workflow is a foundation for successful projects, and the micro frontend pattern helps you achieve this.Micro frontends, also known as “Shrinkwraps” is a popular architecture pattern. The idea of it is to split up the frontend into a bunch of component/libraries so that we can scale and reuse them independently of each other.In this guide, I will provide a basic overview on how to implement an Isomorphic (same code on the server and client) micro frontend with React and webpack. This will allow us to run A/B tests without having to re-deploy and reduce load times.Here is an example using webpack with module federation feature.Building Home Container
// packages/home/webpack.config.jsconst ModuleFederationPlugin = require("webpack/lib/container/ModuleFederationPlugin");module.exports = {...plugins: [new ModuleFederationPlugin({name: "home",library: { type: "var", name: "home" },filename: "remoteEntry.js",remotes: {"mf-products": "products","mf-basket": "basket",},exposes: {},shared: require("./package.json").dependencies,}),new HtmlWebPackPlugin({template: "./src/index.html",}),],};This will act as the skeleton of the application. The module Home contains all the components of the front end. Then we have defined library details and their type which in this case is var. We have the product module and the basket module which are set as remote as mf-products and mf-basket.Lastly, we will import the components using react.lazyHere are components in action:// packages/home/src/src/App.jsxconst Products = React.lazy(() => import("mf-nav/Products"));const Basket = React.lazy(() => import("mf-basket/Basket"));Building The Product And Basket
This follows the same approach as we used in the home container.Observe the following code// packages/basket/webpack.config.jsconst ModuleFederationPlugin =require("webpack/lib/container/ModuleFederationPlugin");module.exports = {...plugins: [new ModuleFederationPlugin({name: 'basket',library: {type: 'var', name: 'basket'},filename: 'remoteEntry.js',exposes: {'./Basket': './src/Basket'},shared: require('./package.json').dependencies})],};First, we have imported the module federation plugin and then we have configured its settings. We have defined the module name and then we have set what the modules will export through the expose option.Here is how you will use them in your home container:// packages/basket/webpack.config.jsconst ModuleFederationPlugin =require("webpack/lib/container/ModuleFederationPlugin");module.exports = {...plugins: [new ModuleFederationPlugin({name: 'basket',library: {type: 'var', name: 'basket'},filename: 'remoteEntry.js',exposes: {'./Basket': './src/Basket'},shared: require('./package.json').dependencies})],};And that is a simple example of using MFA in your development process.Bottom Line
The micro frontend architecture is becoming an increasingly popular approach to designing SPA-based web applications.The Micro Frontend architecture is a front-end development methodology that spreads components over several resources. It’s very similar to the well-known Universal or Isomorphic Web Applications architectures, but with a couple of key differences.The micro frontend architecture develops responsive websites and has been gaining a lot of traction in the past few years. It controls what features are loaded on each specific page or post, and uses JS to select which CSS and components are sent down to the client, ultimately speeding up the experience.MFA is an approach to structuring front-end development teams and was first introduced by Facebook. The architecture makes it easy to build consistent UI components (or “widgets”), which can be shared across multiple applications. This article has explored this architecture and some basic ideas around organizing development efforts.While monolithic applications are only getting bigger and more complicated, the micro frontend architecture (MFA for short) aims to improve the scalability and reusability of software designs.This guide is not all-inclusive, but it can surely tell a rookie what to expect if he/she wants to incorporate micro front architecture in the web development proces.
Need expert advice for your project? Reach out to us today.